Часть 2 - Создание кнопки "Пуск" из заготовки в формате *PNG
Я выбрал графический редактор Photoshop, вы можете использовать любой другой, который соответствует вышеуказанным параметрам.
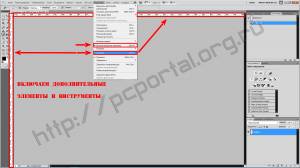
Для начала включим дополнительные инструменты, которые упростят нам работу над заготовкой.
Выбираем свиток "Просмотр" и ставим галочки напротив пунктов "Вспомогательные эл-ты" и "Линейки"
Теперь нам нужно создать новый документ с прозрачным слоем. Этот слой принято называть подложкой. Размеры мы возьмем такие: 54пикселя х 162пикселя.
Сделаю небольшое отступление. В файле explorer.exe используются 12 точечных рисунков формата *BMP для отображения кнопки "Пуск":
6801, 6805, 6809 размером 54пикс. х 162пикс.
6802, 6806, 6810 размером 66пикс. х 198пикс.
6803, 6807, 6811 размером 81пикс. х 243пикс.
6804, 6808, 6812 размером 106пикс. х 318пикс.
Сделано это для того, чтобы рисунок с большими размерами использовать при большем разрешении монитора, а так же когда используется увеличение текста и других эл-ов при 125% и 150% ( см. "Панель управления" -> "Экран" ). Элементы с названием файла 6801, 6805 и 6809 используются при настройках "по умолчанию".
Итак. Возвращаемся в графический редактор и создаем прозрачную подложку с характеристикой которую мы видем на скриншоте.
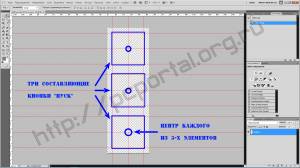
Затем нам нужно разметить нашу подложку на 3 одинаковые зоны в которых будут располагаться 3 составляющие изображения кнопки "Пуск" Делается это так, наводим курсор скажем на верхнюю линейку, зажимаем ЛКМ ( левая кнопка мыши ) и опускаем курсор на нужную нам отметку.
Более подробно о том как использовать направляющие линии вы можете прочитать на любом сайте интернета на страницах которого рассказана работа в Photoshop. Размеры на которые нужно установить направляющие, я то же описывать не буду, слишком много цифр получится, просто скачайте уже размеченую заготовку в формате *PSD по ссылке в конце этой статьи и открыв ее в графическом редакторе посчитайте сами.
Таким способом мы создадим 3 виртуальных квадрата.
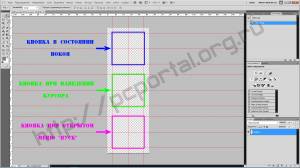
В верхнем виртуальном кватратике будет находится изображение кнопки "Пуск" в состоянии покоя, в среднем при наведении курсора, ну и в нижнем при открытом меню "Пуск".
Следующие действие которое мы будем делать это наложение заранее выбраной картинки для кнопки на нашу заготовку.
Сделаю второе небольшое отступление. Для изображения лучше использовать картинки не большого размера 100 х 100 или 128 х 128 в формате *PNG. Объясню почему. Представьте себе уменьшеный рисунок с 1000пикс. до 50пикс., как вы думаете. какое качество этого рисунка будет ? Правельно, отвратительное, вот по этому желательно использовать изображения с маленьким разрешением. Можно использовать и изображения в формате *JPEG и т.п., только сначало уберите инструментом "Ластик" у них фон и переконвертируйте в формат *PNG с прозрачностью.
Открываем нашу картинку в редакторе и выделяем ее инструментом "Прямоугольная обасть".
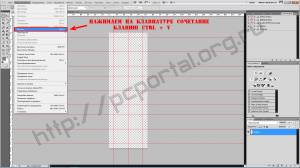
Нажимаем на клавиатуре сочетание клавиш Сtrl + C или в свитке "Редактирование" выбираем функцию "Копировать".
Переходим на вкладку с нашей размеченой заготовкой и нажимаем сочетание клавиш Ctrl + V или в свитке "Редактирование" выбираем функцию "Вклеить" ( вставить ).
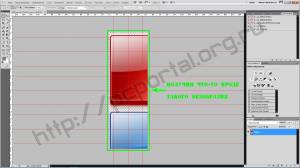
Получим вот такую красоту.

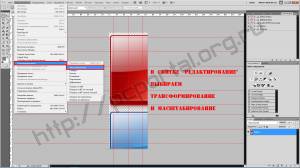
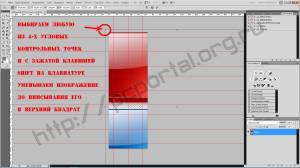
Ничего в этом страшного нет, сейчас мы это все исправим так как нам нужно. В свитке "Редактирование" выбираем функцию "Трансформирование" и действие "Масштабирование".
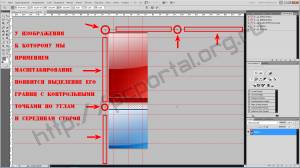
У нашей картинки появились границы и так называемые контрольные точки. С помощью них мы сейчас придадим нужный размер нашему изображению. Наводим курсор на одиу из контрольных точек расположенной на одном из 4-х углов картинки, зажимаем клавишу Shift и изменяем размер до размера одного из 3-х виртуальных кватратов. Клавиша Shift позволяет изменять размер пропорцианально. Когда размер подогнан жмем клавишу Enter.
Перемещаем наш уменьшенный рисунок в верхний квадратик.
Теперь нажимаем на клавиатуре сочетание клавиш Ctrl + J 2 раза. Мы получили 2 копии нашего слоя с точно таким же уменьшенным изображение. Осталось только переходя от одного слоя к другому распределить их по своим квадратикам.
Я решил сделать кнопку с такими изображениями:
1 - в состоянии покоя она будет черно-белая
2 - при наведении курсора она будет светиться
3 - при открытом меню "Пуск" она будет без подсветки
Переходим на тот слой на котором расположен верхний рисунок нашей заготовки, т.е кнопка в состоянии покоя.
Инструментом "Прямоугольня область" выделяем рисунок и нажимаем сочетание клавиш Alt + Shift + Ctrl + B или в свитке "Изображение" выбираем пункт "Коррекция" действие "Черно-белый..."
Наш рисунок стал черно белым. Можно конечно было обойтись и без выделения инструментом "Прямоугольная область" а просто перейдя на нужный слой сделать его черно-белым, но так можно делать тогда, когда мы обесцвечиваем изображение полностью. Если нам надо обесцветить только часть, то тогда мы можем использовать вариант который описан. Снимаем пунктирное выделение сочетанием клавиш Ctrl + D.
Продолжаем. Переходим на слой на котором расположено изображение в середине нашей заготовке.
Добавим ему яркости. Свиток "Изображение", пункт "Коррекция" действие "Яркость/контрастность" и выставляем значение яркости 50.
Затем делаем свечение. Кликаем 2 раза по миниатюре слоя и выставляем значения как на скриншоте. Один слой я специально залил черным, чтобы был виден результат наших действий.
Теперь нам надо соединить все три слоя вместе делается это выделением всех 3-х слоев с зажатой клавишей Ctrl, а потом нажатием сочетания Ctrl + E.
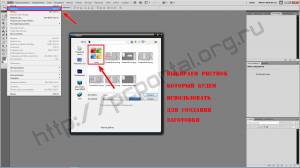
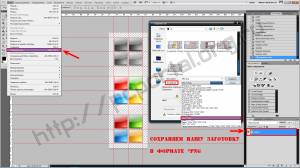
Ну вот и все, осталось сохранить нашу заготовку в формате *PNG.
В этой части урока мы научились делать заготовку в формате *PNG для использования ее в дальнейшем в качестве битмапа для кнопки "Пуск". О том как создать битмап речь пойдет во второй части нашего урока.
Скачать заготовку в формате *PSD.
Скачать этот урок одним архивом.
Часть 1 - Создание заготовки в формате *PNG для кнопки "Пуск"
Часть 2 - Создание кнопки "Пуск" из заготовки в формате *PNG